Understanding the history of HTML 4 and HTML 5
Looking at the four alphabets ‘HTML’, one often wonders and the question often comes to mind what it stands for or what is HTML? These four alphabets stand for ‘Hyper Text Transfer Protocol’. HTML can be called a programming language that defines a web document. We must not forget that HTML is the base language for web pages. Briefly speaking, HTML is the basic structure of a web page while CSS plays the role of beautification whereas Javascript & JQuery assist in smooth fast processing of various functions of web pages.
For novice learners with no prior knowledge of programming, it is worthy to mention here that when it comes to creating webpages there can be no other thought but HTML. The modern day programming languages like PHP, MS Visual Basic etc. may help automate certain processes in rendering and display of webpages but these languages are also dependent upon basic HTML coding for displaying web pages.
HTML has a long history and is still undergoing new features and developments. Currently, HTML 4 and HTML 5 are referred to by web developers which confuse new and relevantly inexperienced people new web development. Let us first understand HTML history:
It is interesting to note that ‘HTML tags’ or early HTML was developed by some physicists at CERN in Europe; it was first made available to the internet in 1991. After this initial release, further developments were made with relation to the basic grammar and standardization of HTML tags which led first to HTML+ in 1994 and later to HTML 2.0 or the HTML Version 2.0 in the year 1995. It must be kept in mind that W3C i.e. World Wide Web Consortium was formed in 1994 played a vital role in standardizing and developing HTML to further levels by including newer tags including BG Colour, Body, Font Face, Font Colour etc. W3C
In 1997, W3C endorsed a new standardized set of tags used for HTML with the version 3.2. A question is worth asking for: what is standardized or standard HTML Version? Another question is what if I use non-standard HTML or deprecated HTML tag, would it work? The answer is, yes it will be work for you in some browsers while it may not in others. HTML standards help agree different browser vendors to settle and agree on the rendering of different HTML tags in a certain way and accurate behaviour.
As of today in 2015, we have the choice to use any of the below HTML versions:
HTML 4.0 Strict: With the development and standardization of HTML tags, certain tags were dropped at different stages of HTML’s development. HTML 4.0 does not allow of using deprecated tags.
HTML 4.01 Transitional: This version allows certain deprecated tags dropped after the implementation of HTML 4.0.
HTML 5: It may be called the future of web. A working group has been formed by W3C as well as technical opinions have been desired from Information Technology companies regarding the flawless functioning of World Wide Web and rendering of web pages. Please note that HTML 5 offers rich features like video streaming within HTML document and naming different segments of the documents but it is not a W3C recommendation yet.
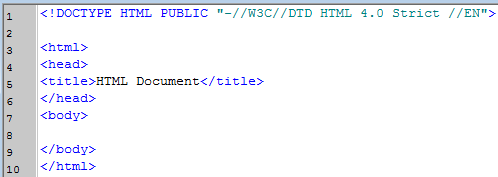
An example standard HTML 4.0 document may be shown as below:

HTML Code
If you like our content, recommend us on Social Networks.
Thanks & Best Regards, W3Train Team.
