
HTML 5 Logo
What is the difference between HTML 5 and HTML 4 features?

HTML 5 Logo
Simply putting the matter, HTML 5 is the web of future while HTML 4 serves the current needs while the demand for rich and new features is increasing. Though W3C recommends HTML 4, yet it does not discourage the use of HTML 5 mark up in web pages. The major features of HTML 5 and their difference with HTML 4 are listed below:
- HTML 5 uses a shortened DOCTYPE html> whereas HTML 4 uses a long version
-
Section:
is a new element or feature introduced to HTML 5 only. It is used for semantic relation and presentation of data in a sequence. This purpose is served with ‘<div></div>’ element in HTML 4.
-
Article:
This is a new feature specific to HTML 5. It represents a specific segment within an html document.
-
Main:
functions to display the main content of body element in HTML 5 as <body> element does in HTML
-
Aside:
is a replacement of <div> in HTML 5; earlier side menu or side content was created using div element.
-
Header:
where HTML 4 uses the div element to keep top or header data, HTML 5 uses <header> element to replace the traditional use of <div>.
-
Footer:
as with header, footer is also a replacement of conventional <div> element from HTML 4 because HTML 5 uses <footer> and <header> elements to segregate the data in the top and bottom of a webpage.
-
Nav:
separates the navigational part of the webpage in HTML 5 whereas in HTML 4 we use separate <div> and <ul> etc. for defining menus and navigational items.
-
Video and audio:
elements are entirely new features for the HTML 5 only because with them videos and audio may directly be embedded into HTML documents.
-
Canvas:
would render dynamic bitmap graphics and images in real time environment.
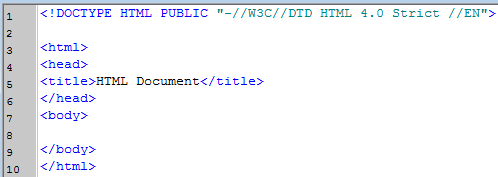
Sample of an HTML 4 document

HTML 4 Code
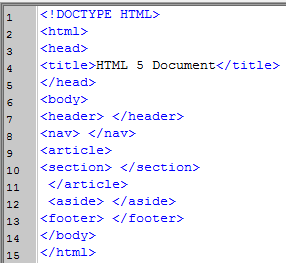
Sample of an HTML 5 document

HTML 5 code sample
Please do keep it in mind that HTML 5 is not a web standard yet unless W3C conforms to this new standard officially. Currently, it is better to work around using <div> function instead of going on with latest features. We have mentioned a few important aspects of the new version of HTML i.e. HTML 5. But the list is so long that it shall take quite a long to explain it. The below article may be useful for further reading and knowledge in this regard.
